Change "Notify me when available" button position
Learn how to change the button's position or get it to show underneath the "Sold Out" button on your store
Kartik
Last Update há 3 anos
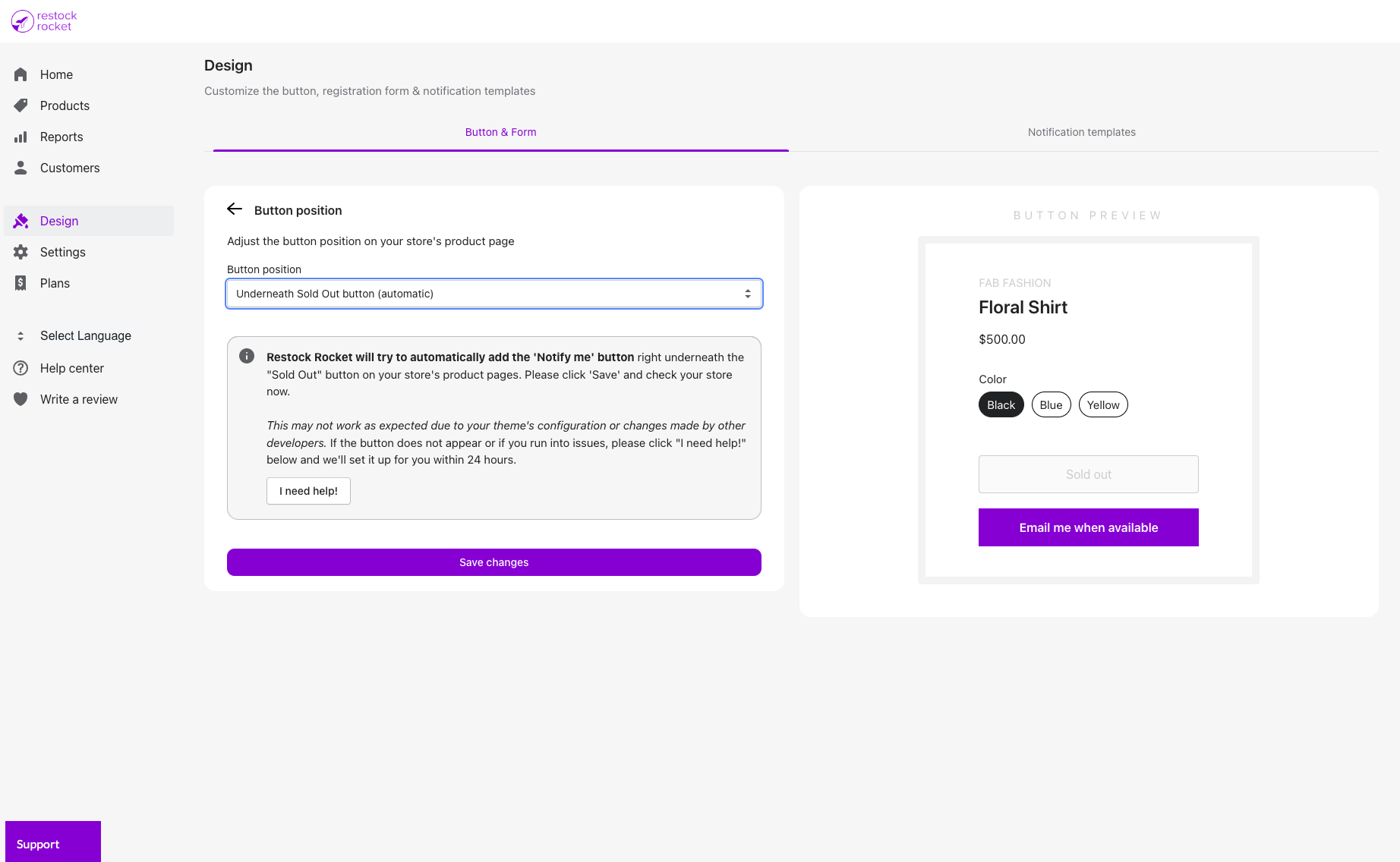
To change the "Notify me when available" button's position on the product page on your store, click Design in the left menu bar. Next, head to the Button position tab. In the dropdown, select between -
Floating on right side
The button will appear floating on the right side of your product page / device screen. It will remain in that position when your buyer scrolls through the page.
Floating on left side
The button will appear floating on the left side of your product page / device screen . It will remain in that position when your buyer scrolls through the page.
Underneath sold out button (automatic)
Restock Rocket will try to automatically add the button right underneath the "Sold Out" button on your store's product pages. Please click 'Save' and check your store's out of stock product page right after selecting this option.
This may not work as expected due to your theme's configuration or changes made by other developers. If the button does not appear or if you run into issues, please click the "I need help!" below and we'll set it up for you within 24 hours.
Underneath sold out button (specific)
If you're familiar with HTML, you can enter a specific class or ID that Restock Rocket should look for on your page to place the button. Please make sure that class selectors start with "." and ID selectors start with "#". With this option, the button will be placed immediately after the selector section that you specify.
Preview what each option looks like on the right side of your screen. If you need help or if you have any questions, please don't hesitate to reach out to [email protected]